Example: Content Section and Section Choice
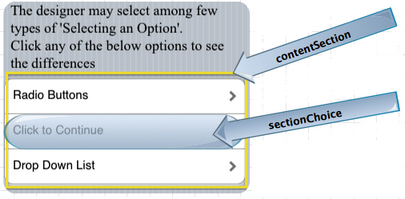
The following example presents a sample content section, that contains 3 section choices. The figure is followed by the JSON content that builds the UI representation.

"contentSections" : [ { "id" : "1341387025372-9254fd13a1812ac0861b7bad3b9b13850e58607-5bd8", "sectionLabel" : "", "sectionGroupType" : "SINGLE", "sectionNumberOfColumns" : 0, "sectionChoices" : [ { "id" : "1341387025372-9254fd13a1812ac0861b7bad3b9b13850e58607-5bd8", "choiceValue" : "0", "clickToContinue" : { "id" : "1341387025371-9098fd13a1812ac0861b7bad3b9b13850e58607-5c74", "buttonVisible" : true, "buttonLabel" : "Radio Buttons", "buttonImageName" : "http://10.90.17.220:8090/interact/resources/images/16deletex" } }, { "id" : "1341387025372-9254fd13a1812ac0861b7bad3b9b13850e58607-5bd8", "choiceValue" : "0", "clickToContinue" : { "id" : "1341387025371-9099fd13a1812ac0861b7bad3b9b13850e58607-5c73", "buttonVisible" : true, "buttonLabel" : "Click to Continue", "buttonImageName" : "http://10.90.17.220:8090/interact/resources/images/16customrendererx" } }, { "id" : "1341387025372-9254fd13a1812ac0861b7bad3b9b13850e58607-5bd8", "choiceValue" : "0", "clickToContinue" : { "id" : "1341387025371-9100fd13a1812ac0861b7bad3b9b13850e58607-5c72", "buttonVisible" : true, "buttonLabel" : "Drop Down List", "buttonImageName" : "http://10.90.17.220:8090/interact/resources/images/16constantx" } } ] } ], "allowVerticalScroll" : true, "allowHorizonalScroll" : false } |
